Nachdem Cashy neulich den Dienst ifttt vorgestellt hatte, habe ich mir nun einmal selbst ein Bild davon gemacht und mir das „Web-Automatisierungs-Tool“ näher angesehen.
Funktionsweise von ifttt
Der Name scheint ja zunächst recht seltsam daher zu kommen. Wenn man jedoch weiß, was die Abkürzung bedeutet, wird er direkt verständlicher. Die Abkürzung ifttt steht für „if this then that“. Ins deutsche Übersetzt also „wenn dies dann das“. Wie es auf der Internetseite so schön heißt, wird ifttt wie „Lift“ ohne ‚l‘ ausgesprochen.
Die Funktionsweise von ifttt ist eigentlich ganz einfach und entspricht im Prinzip der Umsetzung einer Aktivität, die ereignisgesteuert angetriggert wird. Trifft ein bestimmtes Ereignis ein, dann wird eine zu definierende Aufgabe durchgeführt.
Ereigniserzeuger und Verarbeiter einer Aktivität sind diverse Webdienste, die ifttt als sogenannte Channels im Angebot hat. Dies sind zum Beispiel Facebook, YouTube, Instagram, Evernote und viele mehr.
Jeder dieser Webdienste bietet in der Regel die unterschiedlichsten APIs (Funktionsaufrufe) an, die von Entwicklern genutzt werden können.
Über diese APIs können Daten mit den jeweiligen Webdiensten ausgetauscht werden. ifttt nutzt nun diese Services, um bestimmte Ereignisse zu ermitteln bzw. Aktivitäten anzustoßen.
ifttt kann also nur solche Ereignisse und Aktivitäten anbieten, die von den Herstellern der Webdienste bereit gestellt werden.
Die Ereignisse werden von ifttt immer alle 15 Minuten abgefragt. Eine Echtzeitverarbeitung ist damit sicherlich nicht möglich, aber 15 Minuten ist ein Rhythmus, mit dem man sehr gut operieren kann.
ifttt am Beispiel von Twitter
Welche Ereignisse (Trigger) und welche Aktivitäten (Actions) nutzbar sind, wird bei jedem einzelnen Channel beschrieben. Am Beispiel von Twitter sieht man, dass das Angebot sehr umfangreich sein kann. Hier gibt es zum Beispiel Trigger wie „neuer Tweet von dir“, „neuer Tweet von dir mit Hashtag“, „Erwähnung“ usw..
Je nach Ereignis können auch zusätzliche Werte als „Parameter“ mit übergeben werden. Bei dem Trigger „neuer Tweet von dir mit Hashtag“ kann man zum Beispiel angeben, bei welchem Hashtag der Trigger feuern – also das Ereignis eintreten – soll.
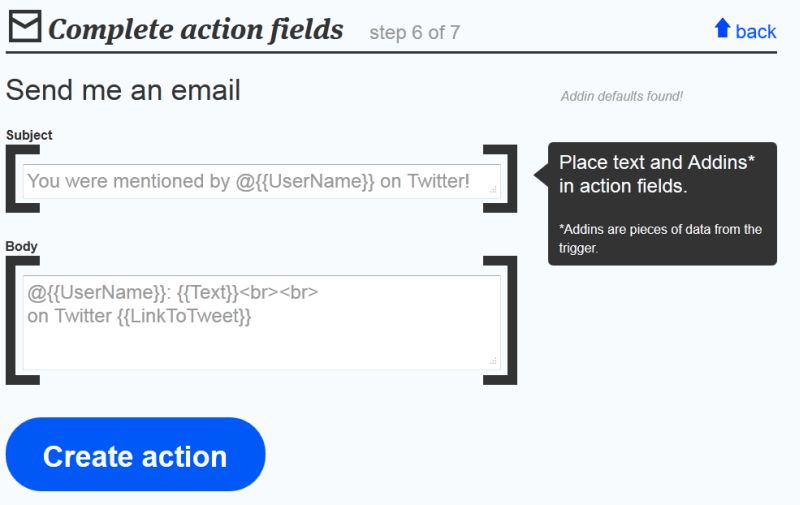
Weiterhin bieten Trigger noch die Möglichkeit, auf bestimmte Informationen (Addins) des Ereignis zuzugreifen. Im Beispiel von Twitter und dem Ereignis „Erwähnung“ kommt man über die sogenannten Addins an die Informationen „Tweet Text“, „Link zum Tweet“, „Erstellungsdatum“ und „Benutzer von dem man erwähnt wurde“.
Aktionen bei Twitter sind beispielsweise „einen neuen Tweet posten“, „einen Benutzer zu einer Liste hinzufügen“ oder „einen Tweet mit Bild zu posten“. Auch bei diesen Aktionen können wiederum Parameter mitgegeben werden. So kann man zum Beispiel angeben, wie die URL eines Bildes lautet.
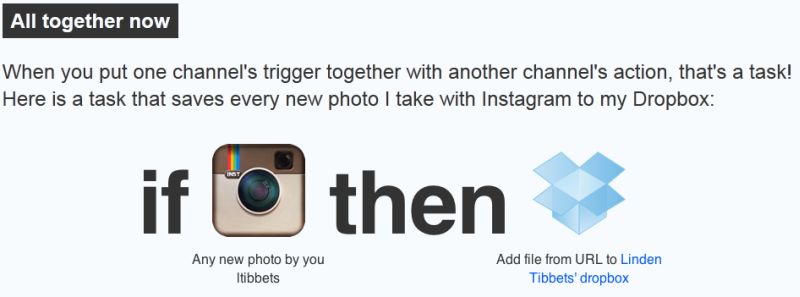
Mit den Ereignissen und den Aktionen der jeweiligen Dienste kann man sich nun konkrete Aufgaben nach dem Muster „if this then that“ erstellen. Bleiben wir bei unserem Twitter Beispiel, könnte man folgende Aufgabe definieren: „wenn ich erwähnt werde, soll diese Info per Mail an mich versendet werden“.
Ereignis und Aktivität müssen natürlich nicht vom gleichen Dienst sein. Das Schöne ist ja, dass man unterschiedliche Dienste mittels ifttt miteinander verbinden kann.
Eine sehr schöne Aufgabe ist zum Beispiel folgende Regel „wenn ich mein Facebook Profilfoto ändere, dann soll automatisch mein Twitter Profilfoto geändert werden“.
Anmeldung bei ifttt
Nach einer Registrierung mit Benutzernamen und Mailadresse kann man sich direkt bei ifttt einloggen. Einige Channel kann man schon direkt nutzen, da sie benutzerunabhängige Dienste anbieten. Hierzu gehören zum Beispiel die Channel „Craigslist“, „RSS Feeds“, „Mail“ und „Aktienkurse“.
Andere Dienste muss man zunächst aktivieren. Hierbei wird der Dienst mit dem entsprechenden Account des Dienstes verknüpft bzw. ifttt werden diverse Rechte zur Nutzung des Dienstes eingeräumt. Wer schon einmal eine Anwendung mit Facebook oder Twitter verknüpft hat, wird diese Vorgehensweise kennen.
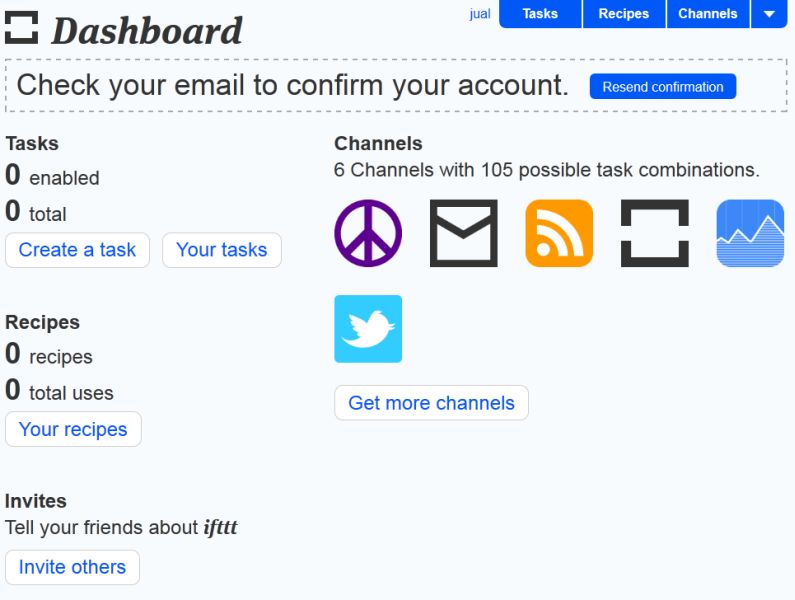
Nach der Aktivierung können die Channels dann für eigene Aufgaben genutzt werden. Aktionen, die durchgeführt wurden, kann man in einer „Log-Ansicht“ nachverfolgen. Über ein Dashboard kann man seine Aufgaben, Channels und Rezepte verwalten.
Aufgaben als Muster (Recipes) zur Verfügung stellen
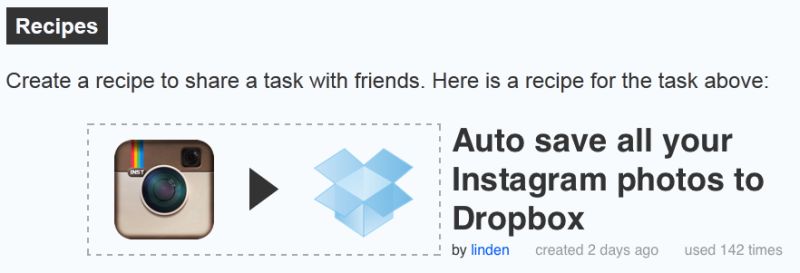
Ein sehr nützliches Feature von ifttt ist die Möglichkeit, sogenannte „Rezepte“ (Recipes) zu erstellen. Ein solches Rezept ist quasi ein Muster für eine Aufgabe. Hat man zum Beispiel eine gute Idee für eine Aufgabe, die auch für andere Benutzer interessant sein könnte, kann man diese als Recipe zur Verfügung stellen.
Dies hilft natürlich auch neuen Benutzern, nicht direkt selbst Aufgaben erstellen zu müssen, sondern auf evtl. vorhandene Rezepte zurück greifen zu können.
Fazit
Mit dem Dienst ifttt kann man jede Menge interessanter Dinge tun und einige Abläufe damit sehr gut automatisieren. Einige der möglichen Features könnte man natürlich auch direkt innerhalb der jeweiligen Webdienste umsetzen.
So wäre es denkbar, zum Beispiel für jede Geburtstagserinnerung eine Aufgabe zu erstellen, mit der man per Mail an das Ereignis erinnert wird.
Nutzt man einen Webkalender, könnte man dies evtl. aber auch direkt innerhalb des Kalenders erledigen.
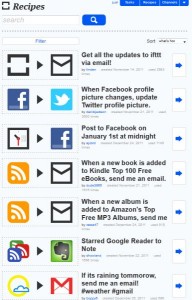
Trotzdem bieten sich meiner Meinung nach durchaus interessante Ansätze zur Automatisierung von diversen Aufgaben an. Man muss sich nur einmal die bereits erstellten Rezepte ansehen und wird dabei sicherlich das ein oder andere finden, was man selbst gut nutzen kann.
Oder man bekommt neue Ideen für wiederkehrende ToDos. Schaut euch ifttt einfach mal an und blättert ein wenig durch die bereits erstellten Recipes.
 Jürgen's Technik-Welt Smart Home, Technik, Internet, Mobile, Apps
Jürgen's Technik-Welt Smart Home, Technik, Internet, Mobile, Apps











Ich verwende iffft schon länger und bin begeistert – wenn nun noch Google+ unterstützt wird, wäre es perfekt!
Wie kann ich den Artikel über G+ teilen?
Ich bin leider noch nicht dazu gekommen, einen G+ Button auf der Seite einzufügen. Das kommt davon, wenn man sich vornimmt, ein Layout anzupassen und dann keine Zeit dafür hat 😉
Bis ein Button vorhanden ist, kann man aber einfach den Link – z.B. aus dem Browserfeld – kopieren und bei Google+ in einem Beitrag einfügen.
Upps, und ich dachte, dass ich schon einen +1 Button integriert habe. Das muss ich dann aber mal schnell nachholen. Ansonsten kann man auch einfach den Link des Beitrags kopieren und diesen in einem Google+ Beitrag einfügen.
Es gibt wohl Ansätze und Tricks per IfTTT bei Google+ zu posten. Aber so wirklich klappen tut das bei mir leider nicht.