Seit einiger Zeit gibt es eine recht einfache Möglichkeit, eine FHEM Readingsgroup in die Tablet UI Oberfläche einzubinden. Nachdem ich immer mehr batteriebetriebene Smarthome Geräte im Einsatz habe, wurde es langsam Zeit, eine entsprechende Statusanzeige in meine Oberfläche zu integrieren.
Grundsätzlich könnte man den Batteriestatus von jedem Gerät mit einem Symbol-Widget anzeigen und zum Beispiel mittels einem HTML Table Konstrukt in die FTUI Oberfläche einbauen. Ich habe mich aber dieses Mal dazu entschieden, eine Readingsgroup einzubauen. Mit einer Readingsgroup hat man innerhalb FHEM bereits die Möglichkeit, Geräteeigenschaften mittels einer Tabelle schön formatiert darzustellen.
Das Wigdet vom Tablet UI nutzt dabei diese bereits in einem HTML-Table Konstrukt vorhande Formatierung und bindet den entsprechenden Code quasi 1:1 in die FTUI Oberfläche ein. Soweit so gut aber leider nicht ganz so einfach, wie gedacht.
Readingsgroup für Batteriestatus in FHEM definieren
Ein Readingsgroup für die Batterie Statusanzeige ist recht einfach in FHEM erstellt. Der Batteriestatus von Homematic Geräten wird in der Regel mit „low“ und „ok“ angegeben. Manche Geräte bieten auch noch ein „critical“ und mittlerweile gibt es wohl auch Geräte, die einen Spannungswert in Volt angeben. Die letztgenannten Geräte habe ich zunächst nicht berücksichtigt. Seit Kurzem habe ich ja auch die Fibaro Bewegungsmelder. Bei diesen Geräten gibt es eine Prozentangabe.

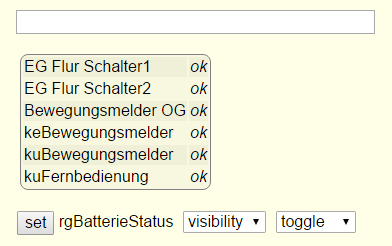
Readingsgroup für Batteriestatus in FHEM
Für die Definition der Readingsgroup bedeutet dies, dass idealerweise eine Formatierung zu einem einheitlichen Wert erfolgen sollte. Dies wird mit dem Attribut „valueFormat“ erledigt. Damit der Status dann als Icon angezeigt wird, sollte noch mittels „valueIcon“ die entsprechende Zuordnung erfolgen. Der entsprechende Code sieht dann bei mir wie folgt aus (nachdem das define in der Befehlszeile eingeben wurde, können die Attribute am besten über die Geräteeigenschaften eingestellt werden):
define rgBatterieStatus readingsgroup .*:[bB]attery
attr mapping %ALIAS
attr noheadings 1
attr nolink 1
attr notime 1
attr valueFormat { my ($wert) = $VALUE =~ m/(\d+)/; return $VALUE if ($wert eq ""); return "critical" if ($wert < 25); return "low" if ($wert < 50); return "ok" if ($wert > 50);}
attr ValueIcon {'battery.ok' => 'battery@green', 'battery.low' => 'battery@yellow', 'battery.critical' => 'battery@red'}
attr style style="text-align:left"
Mit dem Attribut „noheadings“ wird dafür gesorgt, dass der Titel der Readingsgroup nicht angezeigt wird. In meinem Tablet UI wollte ich die gleichen Widget-Titel nutzen, wie schon bei den vorhandenen Widgets. Nachteil dabei ist, dass dieses Reading dann in der FHEM-Navigation nicht mehr angezeigt wird, weil auch der Link zu dem Device fehlt. Man kommt quasi nur noch mit folgender URL an die Detailansicht (es sei denn jemand kennt eine bessere Möglichkeit):
<eurefhem-url>:8083/fhem?detail=rgBatterieStatus
Das Attribut „nolink“ sorgt dafür, dass die angezeigten Geräte nicht als Link dargestellt werden. Wer also aus seiner Oberfläche heraus per Link direkt auf das Device gelangen möchte, der kann dieses Attribut weg lassen.
Readingsgroup Widget im Tablet UI einbinden
Nun muß eigentlich nur noch die definierte Readingsgroup in die Tablet UI Oberfläche eingebunden werden. Dazu ist folgende Widget-Definition in der gewünschten Spalte und Zeile zu erstellen:
<div data-type="readingsgroup" data-device="rgBatterieStatus" data-max-update="86400"
Mit den bekannten CSS Klassen kann die Darstellung dann noch ein wenig optimiert werden. Wobei man natürlich keinen Zugriff auf die einzelnen Zeilen und Werte innerhalb der Readingsgroup hat. Möchte man hier noch irgendwelche Formatierungen vornehmen, dann muß das in der Device Definition von readingsgroup erfolgen. Mit der Eigenschaft „data-max-update“ wird die Aktualisierungsfrequenz in Sekunden angegeben. Ich habe die Aktualisierung auf 24 Stunden eingestellt.

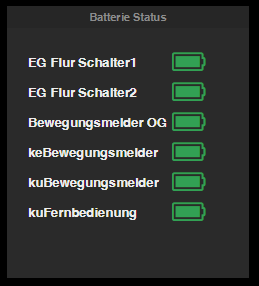
Readingsgroup im Tablet UI
Wer jetzt genau die oben dargestellten Definition nachgebaut hat, der wird wahrscheinlich das gleiche Problem bekommen, wie ich. Die Readingsgroup wird nämlich gar nicht oder nur teilweise angezeigt. Zunächst habe ich gedacht, dass die Spaltenbreite oder die Höhe evtl. zu gering eingestellt ist. Daran lag es aber nicht wirklich. das Problem sind die definierten Icons in der Readingsgroup. Schaut man sich den HTML-Code der Readingsgroup an, dann sieht man, dass die Icons als svg-Icons mit einer Größe von etwa 400pt (so war es bei mir) eingebunden werden.
Eine Lösung wäre es nun gewesen, das valueIcon-Attribut zu entfernen und nur den Text anzuzeigen. Auf die Icons wollte ich aber eigentlich nicht verzichten. Bevor ich nun nachgeforscht habe was man wohl innerhalb FHEM anpassen müsste, damit die Icons in einer sinnvollen Größe angezeigt werden, habe ich nach einer schnellen Lösung bei den Definitionen gesucht. Innerhalb FTUI werden u.a. die Awesome Font Icons genutzt und so wäre es doch ganz nett, diese Icons zu nutzen. Damit das gelingt, müsste irgendwie der Code „<i fa fa-battery-4></i>“ in die Anzeige mit eingebunden werden.
Schaut man sich nochmals die Attribute von Readingsgroup an, dann ist eigentlich schnell klar, dass man valueFormat ganz gut dafür benutzen kann. Schließlich dient es dazu, die Anzeige der entsprechenden Werte zu modifizieren. Mit ein paar kleineren Modifikationen im ursprünglichen Code sieht die Defnition meines valueFormat nun wie folgt aus:
{ my ($wert) = $VALUE =~ m/(\d+)/; $wert = 100 if ($VALUE eq "ok"); $wert = 49 if ($VALUE eq "low"); $wert = 0 if ($VALUE eq "critical"); return "<i class='fa fa-battery-0 green fa-2x'><span class='myhidden'>critical</i>" if ($wert < 25); return "<i class='fa fa-battery-0 green fa-2x'><span class='myhidden'>low</i>" if ($wert < 50); return "<i class='fa fa-battery-4 green fa-2x'><span class='myhidden'>ok</span></i>";}
Ich habe zusätzlich noch den Text „ok“, „low“ oder „critical“ angezeigt und zwar mit einer CSS Klasse „myhidden“, die es wahrscheinlich innerhalb FHEM nicht gibt. Die Definition der Klasse mit „.myhidden {display:none}“ sorgt dafür, dass der Text im Tablet UI nicht angezeigt wird. Diese Definition gehört in die Datei „fhem-tablet-ui-user.css“ im Verzeichnis „www/tablet/css“.
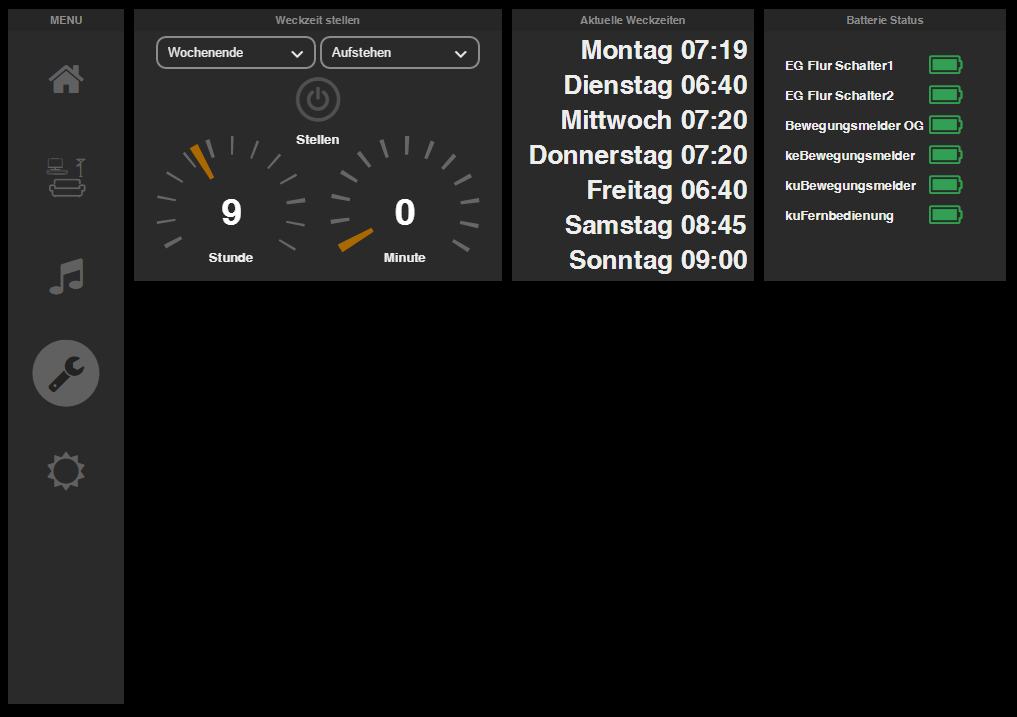
Damit habe ich nun die gewünschte Anzeige erreicht. Meine modifizierte „Setup Seite“ sieht nun folgendermaßen aus. Links ist der Wecker zu sehen, mit der Möglichkeit die Weckzeiten einzustellen und rechts ist die Batterie Statusanzeige.

Meine aktuelle Setup Seite mit Wecker und Batteriestatus
 Jürgen's Technik-Welt Smart Home, Technik, Internet, Mobile, Apps
Jürgen's Technik-Welt Smart Home, Technik, Internet, Mobile, Apps




Hallo Jürgen,
da das Thema FHEM und Smarthome neu für micht ist …
… Mich würde mal interessieren, was du alles für verschieden Komoponenten einsetzt.
(Schalter, Sensoren usw.)
Gruss,
Herb
hi,
ich habe das so eingebaut aber schon beim erzeugen der reading group in fhem kommt bie mir ein fehler, die readings werden angezeigt aber ohne icon, nur der text und die reading zeit. fhme meckert mit „Unknown command return, try help“.
Ich bin mir nicht sicher, wie du die jeweiligen „attr“ Kommandos angelegt hast. Wenn das Readings selbst existiert würde ich die „attr“ Befehle über das Device erledigen. Also die entsprechenden Eigenschaften wie „ValueFormat“ aus der Liste auswählen und dann den Text aus meinem Beispiel in das entsprechende Feld kopieren und mit Klick auf den Button „attr“ oder per Enter den Befehl auslösen. Im Readingsgroup selbst werden keine Icons angezeigt. Diese sollten erst in der Tablet Oberfläche erscheinen.
Für das ValueFormat muß der lange Code eingefügt werden. Diesen nicht direkt in die Kommandozeile eingeben.
{ my ($wert) = $VALUE =~ m/(\d+)/; $wert = 100 if ($VALUE eq "ok"); $wert = 49 if ($VALUE eq "low"); $wert = 0 if ($VALUE eq "critical"); return "<i class='fa fa-battery-0 green fa-2x'><span class='myhidden'>critical</i>" if ($wert < 25); return "<i class='fa fa-battery-0 green fa-2x'><span class='myhidden'>low</i>" if ($wert < 50); return "<i class='fa fa-battery-4 green fa-2x'><span class='myhidden'>ok</span></i>";}Danke für die schnelle Hilfe
ok das funktioniert , aber warum hat es nicht geklappt als ich alles in die fhem.cfg eingetragen habe ?
dann das nächste problem: nun wird bei mir z.B. angezeigt
das device, dann mit doppelpunkt das reading danach kommt das symbol und dahinter das reading ergebnis
HT-Wohnzimmer:battery [Logo] ok
das reading hinter dem device namen (:battery) stört mich, und das warum ist auf einmal ein symbol UND das ok da. doppelt gemoppelt
Sorry für die späte Rückmeldung, aber dein Kommentar war im Spam gelandet.
Aktuell arbeite ich mit mehreren Fritz Dect Steckdosen. Darüber hinaus habe ich diverse Homematic Schalter mit denen ich zwei Rolladen steuere und einige Lampen im Flur. Zwei Homematic Bewegungsmelder habe ich auch im Einsatz. Ganz neu – aber noch ohne Funktion – sind die zwei Fibaro Bewegungsmelder. Neben den Homematic Schaltern habe ich noch zwei alte Funksteckdosen vom Baumarkt eingebunden. Demnächst kommen neue Rolladenmotoren. Hier habe ich mich – anders als bei den ersten Motoren – für Simu bzw. Somfy Modelle mit eingebauten Funkempfängern entschieden.
Ach ja, meine MultiMedia Einheiten (Fernseher, Receiver, Chrome Stick, Sonos) werden mittels Logitech Hub bzw. Touch Fernbedienung gesteuert und sind in die Haussteuerung integriert.
Gesteuert wird das alles über einen raspberry2 mit einer CUL mit 868MHz und einer mit 433 MHz sowie einem Zwave USB Stick.
Für die Anwesenheitserkennung nutze ich WLAN mit den Smartphones und die Android App EgiGeozone.
Ich kann nur davon abraten, direkt in der fhem.cfg irgendwelche Änderungen zu machen. Tut euch selbst den Gefallen und nutzt nur die Kommandozeile. Ich kann nicht genau sagen, warum das nicht funktioniert. Meist liegt es nur am Semikolon. Entweder darf mein keins eingeben oder man muß es sogar doppelt eingeben, damit der Code richtig übernommen wird. Eigentlich sollte die fhem.cfg von Hause aus auch schreibgeschützt sein.
Ich nehme an, dass du von der Anzeige in der FHEM Oberfläche sprichst und nicht von der Anzeige im Tablet UI. Das Logo wird dort wahrscheinlich noch angezeigt, weil du noch das ValueIcon in der Readingsgroup gefüllt hast. Das könnte man Löschen, weil es für das Tablet UI uninteressant ist.
Warum das Reading mit Doppelpunkt getrennt angezeigt liegt daran, dass du für dei ReadingsGroup nicht das Attribut „mapping“ gesetzt hast. Setze es mal wie folgt:
Setzt allerdings voraus, dass für die entsprechenden Geräte einen Aliasnamen vergeben hast.
Supi das mit dem mapping hat geklappt. iIh sehe jetzt schön bereinigt den Klar-Namen.
Das mit dem Logo meinte ich im ftui, fa habe ich immer noch doppelt Logo und „ok“. aber damit kann ich zur Not leben. danke für deine Hilfe
Wenn im FTUI noch der Text „ok“ angezeigt wird, dann hast du wahrscheinlich die CSS Klasse .myhidden {display:none} nicht definiert. Die sorgt dafür, dass der Text nicht angezeigt wird. Schau nach mal im Beitag nach der entsprechenden Stelle.
leider finde ich die Datei „fhem-tablet-ui-user.css“ nicht. Muss ich diese erst anlegen, und wenn ja, mit welchen Inhalt. Oute mich hier als Cut and Paste Meister, bedeutet: wenig grundlegende Kenntnisse.
Danke im voraus
Die Datei sollte eigentlich im Unterverzeichnis „css“ des Tablet Ordners zu finden sein. Zu Beginn ist die Datei leer, so dass du diese auch neu anlegen kannst. Wichtig ist dann, dass der folgende Befehl (mit dem richtigen Vertzeichnis) in der index.html enthalten ist:
Hallo Jürgen,
tolle Anleitung, hat mir sehr geholfen. aber bei deinem valueFormat hast du definiert. Dadurch wurde bei mir das Batterie Symbol in doppelter Größe angezeigt. Ich hab es bei mir wie folgt geändert:
{ my ($wert) = $VALUE =~ m/(\d+)/; $wert = 100 if ($VALUE eq „ok“); $wert = 49 if ($VALUE eq „low“); $wert = 0 if ($VALUE eq „critical“); return „critical“ if ($wert < 25); return "low“ if ($wert < 50); return "ok„;}
Setzt dann auch die Farbe der Batterie, bei Low und Kritikal auf Orange bzw. Rot.
Da fehlte was 😉
hast du definiert
Hallo, hat das schon jemand unter Tablet UI 2.2 zum Laufen bekommen? Bei mir bleibt die Ansicht immer leer….
Hallo Jürgen,
das ist eine schöne Sache, bei mir Funktioniert das auch soweit, habe nur ein „kosmetisches“ Problem dabei.
Bei mir wird noch bei jedem Eintrag hinter den Namen :battery angezeigt, z.B. PflanzeWZ:battery
Hast du eine Idee wie ich das ändern kann.
Und oben fehlt noch ein „attr notime 1“
Danke für den Hinweis mit „notime“. Habe ich im Artikel angepasst. Deine Anzeige funktioniert nicht, wie bei mir, weil ich auch das Attribut „mapping“ vergessen habe. Hier wird auf den Alias der Devices verwiesen. Also noch folgende einfügen:
Gibt es eine Möglichkeit anstatt den Alias den Name anzuzeigen? Der Alias lautet bei mir nur °C / % für die Temperatur und Luftfeuchtigkeit. Im Namen habe ich jedoch die genaue Bezeichnung.
Ein $Name als mapping funktioniert nicht :-/
Und P.S: Oben im Code ist noch ein kleiner Fehler. Es soll doch sicher @red heißen oder nicht?
attr ValueIcon {‚battery.ok‘ => ‚battery@green‘, ‚battery.low‘ => ‚battery@yellow‘, ‚battery.critical‘ => ‚battery.red‘}
Danke! Wieder mal ein kleiner „Bug“ im Text 😉
Hallo Jürgen,
danke für die Anleitung, klappt alles wie ich es gerne hätte, nur eine Frage dazu…
Kann ich irgendwie die Schriftfarbe vor den Batteriesymbolen ändern?
Ich habe schon ein paar Sachen ausprobiert, aber irgendwie klappt das alles nicht :-(.
Wäre für jeden Tipp dankbar.
Bin ir nicht ganz sicher, ob das evtl. mit dem Attribut „valueStyle“ geht. z.B. mit der Definition „style=color:red“
Hallo Jürgen, klappt leider nicht.
Ich weiß auch nicht ob meine Frage richtig rüber gekommen ist…
Ich meinte die Schriftfarbe vor den Batteriesymbolen in der Tablet-UI…