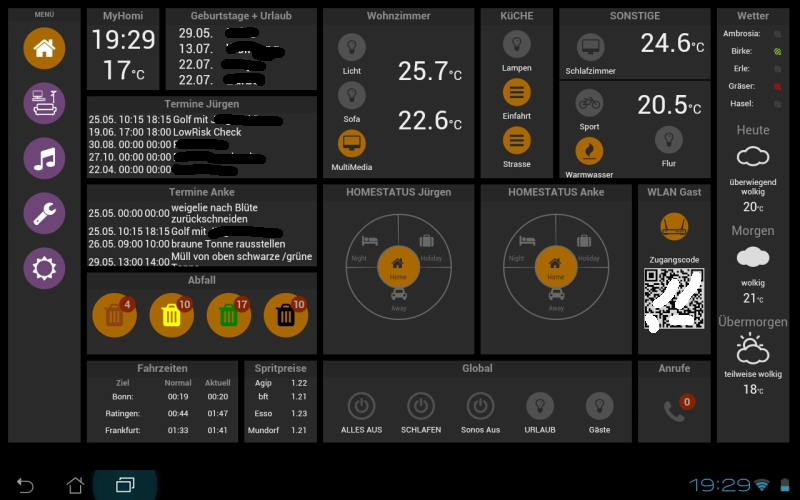
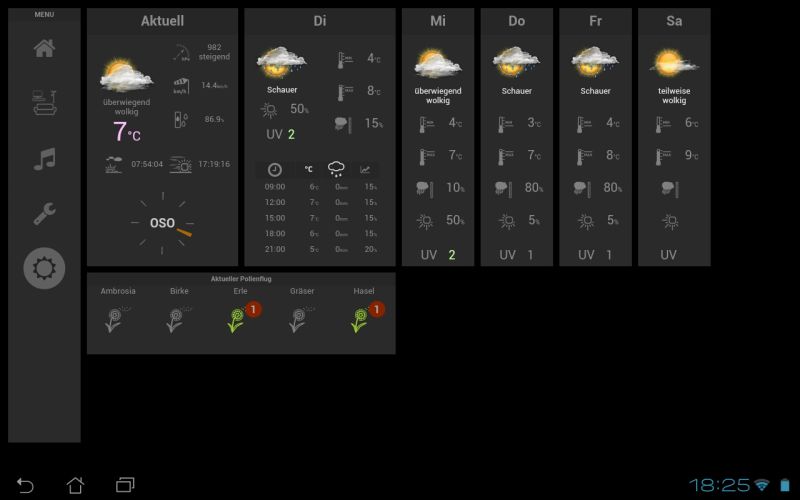
Es wird Zeit, dass ich endlich mal wieder ein kleines Beispiel meines Smarthome Dashboards als Anregung für ähnliche Lösungen präsentiere. Heute möchte ich euch zeigen, wie ich meine Darstellung der Polleninfos in meinem Tablet UI eingebunden habe. Die entsprechenden Infos werden bei mir auf der Startseite rechts oben als „Kurzinfo“ angezeigt und dann gibt es nochmals eine Darstellung auf der Wetterseite. Auf der Startseite wird ein Symbol verwendet, welches sich in der Farbe ändert und auf der Wetterseite wird die Intensität zusätzlich mit der Anzeige der Stärke als „Warnziffer“ dargestellt. Nachfolgend die beiden Screenshots dazu.

Haussteuerung mit FHEM und FTUI Oberfläche

Die Wetterseite mit der Pollenfluginfo
Die Auswahl einer geeigneten Webseite
Zunächst habe ich im Internet nach geeigneten Seiten gesucht, die eine Polleninfo enthalten, welche möglichst einfach auszuwerten ist. Auswerten wollte ich hierbei nur die aktuelle Vorhersage für den Tag und keine Langzeitprognosen. Nach diversen Versuchen habe ich mich dann für die Seite donnerwetter.de entschieden. Diese Seite hat unter anderem den Vorteil, dass sie im Link für die Darstellung der Wetterprognose den Ort enthält. Dadurch kann dieser Link sehr einfach mit dem HTTPMOD Module von fhem verwendet werden und sieht zum Beispiel für Lohmar wie folgt aus:
http://www.donnerwetter.de/pollenflug/lohmar/DE20364.html
Man gelangt zu dem Link in dem man zunächst z.B. die PLZ in die Suchbox eingibt und dann auf der Vorhersageseite den Link „Pollenflug“ auswählt.

Screenshot der Pollenfluginfo von der Webseite donnerwetter.de
Auswertung der Wetterseite mittels FHEM
Wie oben bereits erwähnt, erfolgt die Auswertung der Webseite wieder mittels HTTPMOD. Dieses Modul liest die Webseite ein und man kann dann mittels regulärer Ausdrücke die gewünschte Information ermitteln. Wichtig ist also, eine Webseite zu finden, deren Inhalt sich dann auch möglichst gut auswerten lässt. Hierzu schau ich mir immer den Quellcode der Webseite an und überlege, ob ich mit meinen (eingeschränkten) Kenntnissen einen geeigneten regulären Ausdruck entwickeln kann.
Im Fall von donnerwetter habe ich mir also die Stelle im Code angesehen, wo die Pollenfluginfos dargestellt werden. Dieser sieht zum Beispiel für Hasel und Löwenzahn wie folgt aus:
<tr bgcolor="#FFF384" valign="middle" align="left">
<td><img src="http://static.donnerwetter.de/images/pollgb.gif" align="middle" width="30" height="30"></td>
<td><font size="3"><b><font size="2">Hasel</font></b></font></td>
<td><img src="http://static.donnerwetter.de/images/poll1.gif" width="90" height="30" alt="schwach"> </td>
<td><font size="1"><a href="/pollenflug/verlauf.hts?lid=DE20364&Ort=LOHMAR&Allergen=Hasel&Staerke=1">Verlauf</a>
<a href="/pollenflug/region.hts?lid=DE20364&Ort=LOHMAR&PTag=LF&Allergen=2">Langfrist</a></font>
</td>
</tr>
<tr bgcolor="#FFFBD6" valign="middle" align="left">
<td><img src="http://static.donnerwetter.de/images/pollgg.gif" align="middle" width="30" height="30"></td>
<td><font size="3"><b><font size="2">Löwenzahn</font></b></font></td>
<td><img src="http://static.donnerwetter.de/images/poll0.gif" width="90" height="30" alt="keine"> </td>
<td><font size="1">Verlauf</a>
<a href="/pollenflug/region.hts?lid=DE20364&Ort=LOHMAR&PTag=LF&Allergen=3">Langfrist</a></font>
</td>
</tr>
Hasel hat hierbei die Stärke 1 und Löwenzahn die Stärke 0. Schaut man sich die Gif-Bilder hierzu an, erkennt man, dass für jede Stärke ein entsprechende Bild genutzt wird. Also für die Stärke 0 wird das Bild „poll0.gif“, für Stärke 1 das Bild „poll1.gif“ usw. angezeigt. Damit hätten wir einen sehr guten Indikator, der sich darüber hinaus auch noch als Ziffer auswerten lässt. Der reguläre Ausdruck für die Ermittlung der Stärke zum Beispiel von der Erle sieht wie folgt aus:
(?s)Erle.*?poll([\d])
Der Code für das HTTPMOD Modul sieht demnach wie folgt aus (Link „heute“ von donnerwetter.de):
define Pollenflug HTTPMOD http://www.donnerwetter.de/pollenflug/region.hts?plz=53797&PTag=0 3600 attr Pollenflug reading01Name Erle attr Pollenflug reading01Regex (?s)Erle.*?poll([\d]) attr Pollenflug reading02Name Hasel attr Pollenflug reading02Regex (?s)Hasel.*?poll([\d]) attr Pollenflug reading03Name Birke attr Pollenflug reading03Regex (?s)Birke.*?poll([\d]) attr Pollenflug reading04Name Graeser attr Pollenflug reading04Regex (?s)Gr.ser.*?poll([\d]) attr Pollenflug reading05Name Ambrosia attr Pollenflug reading05Regex (?s)Ambrosia.*?poll([\d]) attr Pollenflug requestHeader.* User-Agent: Mozilla/5.0 (Windows NT 6.0)
Darstellung im Tablet UI
Die Darstellung der Pollenfluginfos im Tablet UI ist dann relativ einfach mittels des Konstrukt „Symbol“ umsetzbar. Mittels HTML-Tabelle wird dann auf der Startseite jeweils in einer Zeile die gewünschte Pollenstärke angezeigt. Als Beispiel ist nachfolgend der Code für eine Zeile abgebildet:
<tr> <td> <div data-type="label" class="thin">Ambrosia:</div> </td> <td> <div data-type="symbol" data-device="Pollenflug" data-get="Ambrosia" data-icons='["fa-forumbee","fa-forumbee","fa-forumbee"]' data-get-on='["1","2","3"]' data-on-colors='["yellowgreen","yellow","red"]' style="font-size:1em"></div> </td> </tr>
Auf der Wetterseite habe ich auch eine HTML-Tabelle zur Darstellung genutzt, wobei die einzelnen Polleninfos aber in Spalten abgezeigt werden. Der komplette Code für die Tabelle sieht dann wie folgt aus:
<table style="width:100%"> <tr> <td> <div data-type="label" class="darker">Ambrosia</div> </td> <td> <div data-type="label" class="darker">Birke</div> </td> <td> <div data-type="label" class="darker">Erle</div> </td> <td> <div data-type="label" class="darker">Gräser</div> </td> <td> <div data-type="label" class="darker">Hasel</div> </td> </tr> <tr> <td> <div data-type="symbol" data-device="Pollenflug" data-get="Ambrosia" data-icons='["oa-weather_pollen","oa-weather_pollen warn","oa-weather_pollen warn","oa-weather_pollen warn"]' data-get-on='["0","1","2","3"]' data-on-colors='["gray","yellowgreen","yellow","red"]' class="bigger narrow" style=""></div> </td> <td> <div data-type="symbol" data-device="Pollenflug" data-get="Birke" data-icons='["oa-weather_pollen","oa-weather_pollen warn","oa-weather_pollen warn","oa-weather_pollen warn"]' data-get-on='["0","1","2","3"]' data-on-colors='["gray","yellowgreen","yellow","red"]' class="bigger narrow" style=""></div> </td> <td> <div data-type="symbol" data-device="Pollenflug" data-get="Erle" data-icons='["oa-weather_pollen","oa-weather_pollen warn","oa-weather_pollen warn","oa-weather_pollen warn"]' data-get-on='["0","1","2","3"]' data-on-colors='["gray","yellowgreen","yellow","red"]' class="bigger narrow" style=""></div> </td> <td> <div data-type="symbol" data-device="Pollenflug" data-get="Graeser" data-icons='["oa-weather_pollen","oa-weather_pollen warn","oa-weather_pollen warn","oa-weather_pollen warn"]' data-get-on='["0","1","2","3"]' data-on-colors='["gray","yellowgreen","yellow","red"]' class="bigger narrow" style=""></div> </td> <td> <div data-type="symbol" data-device="Pollenflug" data-get="Hasel" data-icons='["oa-weather_pollen","oa-weather_pollen warn","oa-weather_pollen warn","oa-weather_pollen warn"]' data-get-on='["0","1","2","3"]' data-on-colors='["gray","yellowgreen","yellow","red"]' class="bigger narrow" style=""></div> </td> </tr> </table>
[UPDATE: 19.01.16 / 24.01.16]
Es sieht so aus, dass donnerwetter.de aktuell nicht mehr funktioniert und man einen Fehlercode 403 bekommt. Für eine erste schnelle Lösung habe ich bei wetteronline.de eine Alternative gefunden, die sich beim ersten Test sehr schnell einbinden läßt.
Hierzu muß die URL für das HTTPMOD Module gegen http://www.wetteronline.de/pollen/lohmar ausgetauscht werden (natürlich mit eurem Ort).
Bei den regulären Ausdrücken muß jeweils nachfolgender Code eingegeben werden (Beispiel für Hasel) [UPDATE 24.01.16: besserer Regex von Sven übernommen (Danke!)]:
>Hasel.*?burden">([\w,. ]+)
Und in den FTUI html-Dateien muß der data-get-on Ausdruck wie folgt angepasst werden:
data-get-on='["schwach","mittel","stark"]'
Hier bin ich mir nur nicht ganz sicher, ob „mittel“ und „stark“ wirklich vorkommen oder ob andere Begriffe verwendet werden. Das müsste man dann nochmals testen.
Ich hoffe, dass hilft erst einmal als Zwischenlösung.
[UPDATE: 24.07.16]
Nach langer Zeit habe ich mal wieder mit meiner Umsetzung des Pollenflug beschäftigt. Das lag u.a. daran, dass auch meine Lösung mit Wetter Online auch nicht mehr funktionerte. Mein HTTPMOD hatte mit dem definierten regulären Ausdruck nichts mehr gefunden. Evtl. wurde die Seite von Wetter Online angepasst.
Zunächst aber eine Lösungsmöglichkeit für das Problem mit dem fehlerhaften Zugriff auf die Seite von donnerwetter.de. Hier muß man beim HTTPMOD Modul folgendes Attribut anlegen:
attr requestHeader.* User-Agent: Mozilla/5.0 (Windows NT 6.0)
Beim regulären Ausdruck für die oben angegebene Lösung mittels wetteronline.de hat mich echt Nerven gekostet. Das mag an meinen fehlenden Kenntnissen zu regex Ausdrücken liegen oder tatsächlich an dem ungünstigen Seiteninhalt. Mein Problem war, genau den Text entsprechenden Text zu finden. Nachfolgend der regex Ausdruck am Beispiel von Erle und Ambrosia. Da Ambrosia der letzte Werte ist, sieht der Ausdruck hier ein wenig einfacher aus.
attr Pollenflug reading01Regex Erle.*burden">....(\w+)[\r\n].*Has"
attr Pollenflug reading05Regex Ambrosia.*burden">[\r\n]...(\w+)
Zusätzlich muß noch für alle readings folgende Anweisung eingetragen werden, wobei für „NN“ die entsprechende Nummer einzutragen ist.
attr readingNNRegOpt s
Nun müsste für beide Varianten wieder alles richtig funktionieren.
 Jürgen's Technik-Welt Smart Home, Technik, Internet, Mobile, Apps
Jürgen's Technik-Welt Smart Home, Technik, Internet, Mobile, Apps




Hallo Jürgen,
beim Quelltext für die Darstellung auf der Startseite im Tablet-UI fehlt noch die Klammer. Ohne die werden (zumindest bei mir) alle Elemente in einer Reihe dargestellt.
Ansonsten finde ich das eine sehr schöne Lösung. Von mir aus darfst Du gerne so weiter machen 🙂
Schönen Gruß
Kai
Hallo Jürgen,
erstmal Gratulation zu so einer gelungenden Umsetzung. Wirklich klasse. Ich würde gern die Konfig von Dir soweit übernehmen mit den lokalen Anpassungen für:
Wetter bzw. Pollenflug (nicht wie bei Dir Lohmar) wo muss ich das Ändern um es auf Euskirchen anzupassen?
Spritpreise
wäre nett wenn Du mir den Ort der Konfig Datei nennen könntest.
Mach weiter so.
Danke Karsten,
die config habe ich noch in Arbeit und hoffe, diese am Wochenende in meinem GDrive bereit stellen zu können. Bezüglich der Lokalisierung des Pollenflugs ist ja im Artikel schon beschrieben, wie man an die Daten kommt. Bei den Wetterinformationen setzte ich die Module Proplanta und Weather ein.
Hallo zusammen,
ich bekomme von Donnerwetter . de ein „403 forbidden“, wenn ich versuche die Daten per HTTPMOD zu holen – wie habt ihr das gelöst? Nutze Fhem 5.7 aktuell.
Bin dankbar für jede Info, möchte die „Kratzprognose“ für den nächsten Tag holen.
Gruss
Isy
Ich habe es gerade auch mal ausprobiert und bekomme auch den Fehler. Auf Anhieb kann ich leider nicht sagen, woran das liegt.
Kleine Ergänzung noch. Ich gehe davon aus, dass das Problem daran liegt, dass hier eine Script-Datei statt einer normalen HTML-Datei von donnerwetter verwendet wird. Wahrscheinlich kommt es hierbei zu einem Zugriff, der für diese hts-Datei nicht erlaubt ist. Ich fürchte, dass sich das Problem nicht so ohne Weiteres lösen lässt.
Auf der Pollenseite wird zum Beispiel eine normale html-Datei verwendet, wodurch dann auch keine Probleme auftreten.
Danke für die Nachricht! =)
mhmmmm… (man) müsste in das HTTPMOD reinschauen um zu sehen, ob sich das Modul als irgendein Browser am Web-Server identifiziert bzw. es mangels „(un)echter Browser greift auf die Webseite zu“ abgelehnt wird… das würde generell helfen bei allen Webseiten/-servern – ich versuch mich die Tage mal dran.
Nochmals Danke!
Hi,
hab auch den 403er Fehler, auch bei der html Seite der Pollen. Die Seite an sich lässt sich aber im Browser oder per wget verarbeiten.
Gruß
Carsten
In der Tat. Ich habe mir mein HTTPMOD auch nochmal angesehen und festgestellt, dass ich auch den Fehler bei der Pollenfluabfrage habe. Jetzt stellt sich die Frage, ob im HTTPMOD oder auf der donnerwetter Seite eine Änderung stattg gefunden hat. Bis vor Kurzem lief die Abfrage noch problemlos.
Nach einer ersten Recherche im Forum könnte es sein, dass bestimmte Browser von donnerwetter geblockt werden. Zu klären ist, mit welchem „agent“ das HTTPMOD Modul die Abfrage durchführt. Das sollte beim Entwickler doch eigentlich heraus zu bekommen sein.
Ich habe jetzt mal ob im Text ein Update mit einer schnellen Zwischenlösung eingestellt. Vielleicht hilft euch ja diese Alternative
Ahoi zusammen,
habe gestern die FHEM Module nach „UserAgent“ durchsucht und in der Tat identifizieren sich einige Module mit
() use LWP::UserAgent
() header => „User-Agent:Mozilla/5.0 (Windows NT 6.2; WOW64) AppleWebKit/537.22 (KHTML, like Gecko) Chrome/25.0.1364.172 Safari/537.22m“
bei den entsprechenden Servern/Seiten – HTTPMOD sieht evtl. vor selber einen header schicken zu können, allerdings werd ich aus der manpage nicht schlau… jemand einen heißen Tipp?
ps: @Jürgen: Topp! Danke fürs Kümmern! 😉
Ich habe auch nochmal ein wenig gebastelt, aber ohne Erfolg. Bei dem HTTPMOD Modul kann man wohl zusätzliche Headerinfos über entsprechende mitgeben. Hier habe ich mal versucht die Agent-Infos anzugeben. Allerdings hat das nicht geklappt oder ich habe es nicht richtig gemacht.
Hi,
das ging ja schnell mit deinem Update.
Superklasse Ideen, die du hier mit uns teilst.
Habe gerade die neuen Lösung versucht, leider geben mir die Readings immer „kein“ zurück, obwohl in Konstanz die Hasel eigentlich „schwach“ ist (kann ich auch im html-code sehen).
Irgendwas scheint an den Regex-Ausdrücken nicht ganz zu passen.
Leider ist Regex so gar nicht mein Ding.
Hat das jemand schon geprüft und auch festgestellt?
Danke für den Hinweis. Ich schau mir das nochmal an. Muß gestehen, dass ich keine intensiven Tests gemacht habe.
Ich habe gerade vor der gleichen Herausforderung gestanden und habe es mit folgendem Regex-Ausdruck gelöst: >Hasel.*?burden“>([\w,. ]+)
Danke für den Hinweis. Sobald ich nochmal ein wenig getestet habe, werde ich deinen Vorschlag gerne in meinen Text übernehmen.
Hallo Jürgen,
in Deinem Update vom 24.01. ist noch ein kleiner Fehler in folgendem String:
>Hasel.*?burden“>([\w,. ]+)>
Korrekt ist:
>Hasel.*?burden“>([\w,. ]+)<
(Das letzte Zeichen ist ein "“
Viele Grüße
Jens
Danke für den Hinweis. Das letzte Zeichen ist wahrscheinlich noch vom alten Code übrig geblieben. Es wird eigentlich gar nicht benötigt.
Hallo,
das mit dem Agent als zusätzliche Headerinformation habe ich auch ausprobiert. Das Problem ist, dass dann zwei User Agents mitgeschickt werden, wobei der erste der Default-Agent „fhem“ ist. Das konnte ich per TCP-Trace herausfinden.
Es gibt eine neue Versein des HTTPMOD Moduls, bei der man Headerinformation komplett ersetzen kann, aber hier scheitere ich im Moment an der Syntax.
http://www.fhemwiki.de/wiki/HTTPMOD#Further_replacements_of_URL.2C_header_or_post_data
siehe auch den Thread im FHEM Forum
http://forum.fhem.de/index.php/topic,45176.0.html
Gruß
Matthias
Hallo,
wo kriegt man denn dein Icon oa-weather_pollen?
Das sind Open Automation Icons. Zur Verwendung muß folgender link in die index.html eingefügt werden.
Zur Info, für alle die diesem Beitrag folgen. Ich habe heute nochmals ein Update im Text hinterlegt, der eventuelle Probleme mit den beiden Varianten für den Pollenflug löst.
Hallo Jürgen,
ich glaube bei deinem Beispiel für Donnerwetter.de hat sich ein Fehler eingeschlichen.
Müßte es nicht so heißen?
„attr Pollenflug reading05Regex (?s)Ambrosia.*?poll([\d])“
„attr Pollenflug requestHeader.* User-Agent: Mozilla/5.0 (Windows NT 6.0)“
Gruß
Thomas
Hallo Jürgen,
ich noch mal.
Könntest du bitte das .cfg File für Wetteronline.de online stellen?
Hier komme ich auf keinen grünen Zweig.
Auch wenn ich Online-Html Seite durchsuche finde ich z.B. keine „Erle“
Herzlichen Dank
Gruß
Thomas
Danke für den Hinweis, das ist natürlich richtig. Man sollte immer auch das Device angeben, wenn man ein Attribut setzen möchte ;-).
Hier hätte ich nochmal die Kopie aus dem Config-File. Aber da steht im Prinzip das gleiche drin, wie oben im Text beschrieben (hoffe ich). Und bitte dran denken: NIEMALS direkt das cfg-File editieren.
define Pollenflug HTTPMOD http://www.wetteronline.de/pollen/lohmar 3600
attr Pollenflug userattr reading01Name reading01RegOpt reading01Regex reading02Name reading02RegOpt reading02Regex reading03Name reading03RegOpt reading03Regex reading04Name reading04RegOpt reading04Regex reading05Name reading05RegOpt reading05Regex requestHeader1 timeout
attr Pollenflug reading01Name Erle
attr Pollenflug reading01RegOpt s
attr Pollenflug reading01Regex Erle.*burden“>….(\w+)[\r\n].*Has“
attr Pollenflug reading02Name Hasel
attr Pollenflug reading02RegOpt s
attr Pollenflug reading02Regex Hasel.*burden“>[\r\n]…(\w+)[\r\n].*Pap“
attr Pollenflug reading03Name Birke
attr Pollenflug reading03RegOpt s
attr Pollenflug reading03Regex Birke.*burden“>[\r\n]…(\w+)[\r\n].*Buc“
attr Pollenflug reading04Name Graeser
attr Pollenflug reading04RegOpt s
attr Pollenflug reading04Regex Gräser.*burden“>[\r\n]…(\w+)[\r\n].*Eic“
attr Pollenflug reading05Name Ambrosia
attr Pollenflug reading05RegOpt s
attr Pollenflug reading05Regex Ambrosia.*burden“>[\r\n]…(\w+)
attr Pollenflug requestHeader1 User-Agent: Mozilla/5.0 (Windows NT 6.0)
attr Pollenflug timeout 5
Hi Jürgen,
zunächst einmal vielen Dank für die tolle Arbeit. Dein Blog ist fantastisch und erspart mir jede Menge Zeit. Aktuell sitze ich am Pollenflug und dachte mir ein Update von Ende Juli ist recht aktuell. Leider erhalte ich noch immer ein 403 bei donnerwetter, auch mit dem zusätzlichen requestHeader.
Läuft das bei dir noch oder haben die die Seite vllt erneut umgestellt?
VG Daniel
Hallo Daniel, ich habe es bei mir nochmal geprüft und es läuft immer noch richtig. Kann es evtl an der HTTPMOD VErsion liegen. Bei meiner letzten Änderung habe ich auch die neuere VErsion von HTTPMOD genutzt. Meine aktuelle Version, die bei den Internals des Moduls angezeigt werden ist 3.3.0 – 19.6.2016.
Im Modul habe ich das Attribut requestHeader1 mit dem Wert
User-Agent: Mozilla/5.0 (Windows NT 6.0)
belegt.
Hi Jürgen, danke es lag an der veralteten Version von httpmod. Funktioniert jetzt 🙂
VG Daniel
Hallo Jürgen,
ich bin noch ziemlich neu in der Welt von FHEM und ich bin leider kein Programmierer. Ich würde gerne von dieser Seite view-source:http://money.cnn.com/data/fear-and-greed/ den aktuellen Tageswert (heute 87) über HTTPMOD in FHEM regelmäßig runterladen.
Dazu hab ich ich mir den Quellcode der Website angesehen. Es gibt eine Stelle an der steht: „Greed Now:“ und dann folgt der Wert, der mich interessiert.
Ich hab das ganze schon soweit, dass FHEM die Seite bei mir regelmäßig lädt. Ich komme nur absolut nicht weiter, wenn es darum geht den Wert anzeigen zu lassen. Kannst du mir dabei helfen?
Ich bin auch nicht wirklich der Profi für regex Ausdrücke und versuche mit den regex Simulatoren im Netz meist den richtigen Code heraus zu finden (z.B. regexr.com). In deinem Fall könnte aber ggf. folgender Regex Ausdruck das gewünschte Ergebnis liefern:
Greed Now:[ \t]+([0-9]+)
Hey,
danke für Deine Antwort. Ich habe es mittlerweile hinbekommen. Mir hat jemand im fhem-wiki geholfen (Danke!!!). Der richtige Einrtag für das Reading ist: Greed Now: ([0-9]+)
Läuft wirklich super. Wenn ich den Wert jetzt auch noch in nem LogFile abspeichern und als SVG ausgeben könnte…
Hallo Jürgen,
welche Wetterdienste hast du denn bei dir für die restlichen Infos angebunden und wie?
Bei den Wetterdiensten nutze ich die FHEM Module Proplanta und Weather, wobei Weather (ist wohl yahoo) in letzter Zeit ein wenig zickt und nicht immer Daten liefert.
Moin Jürgen,
kannst Du auch mal Tablet Ui Code von Wetter zu verfügung stellen?
Findet es sehr übersichtlich mit Icons und so.
Mach ich gerne. Meine alte Version ist noch in meinem frei gegebenen Google Drive Verzeichnis (Link sollte in der Seitenleiste zu finden sein). Ich schätze, dass ich in den nächsten Tagen auch meine überarbeitete Oberfläche fertig habe. Die ist dann komplett auf die Version 2.5 des FTUI abgestimmt und landet dann auch auf dem Google Drive.
Hi Jürgen,
ich habe deine Wetter Seite 1:1 übernommen und soweit klappt auch (fast) alles. Nur bei dem Pollenflug habe ich ein Problem. Es wird „Ambrosia“ etc. angezeigt, auch die Icons, aber ich bekomme keine Werte – sprich die Icons werden nicht „Grün“ bzw. der rote Tüddel wird auch nicht angezeigt.
Die Definition von Pollenflug bei Wetteronline habe ich auch so übernommen…
Sind denn die Readings in der httpmod-Definition enthalten und zeigen sie entsprechende Werte an? Ich vergleiche auch nochmal die Beschreibung im Text mit meiner aktuellen Umsetzung, ob sich durch Updates etwas verändert hat.
Habs umgestellt auf Donnerwetter.de – damit funzt es….
Geben denn die Readings auch eine Tagesdarstellung her, so dass man eine Woche anzeigen kann ?
Ja, da kann man sicherlich auch eine Wochendarstellung draus machen. Der Input der Seite hat sich allerdings mittlerweile wohl auch wieder geändert und ich müsste im Beitrag mal ein Update zu den readings darstellen.
Meine Regex für die jeweiligen Pollen sehen akuell wie folgt aus:
Es wird also zwischen data-day0 und dara-day1 nach dem Eintrag gesucht. Für die anderen Tage würde ich dann weitere Regex definieren, die dann beispielsweise zwischen data-day1 und data-day2 nach dem gewünschten Eintrag suchen.