Heute starte ich nun mit dem versprochenen Tutorial „WordPress Theme mit YAML“ erstellen. Ursprünglich hatte ich ja vor, das Tutorial an Hand meines eigenen Themes durchzuführen. Nun habe ich mich aber entschieden, zunächst ein allgemeines Tutorial zu erstellen und auf spezielle Layoutanpassungen gesondert einzugehen. Weiterhin habe ich mich gefragt, wie ich die Serie starte. Soll ich erst etwas zur allgemeinen Theme-Erstellung in WordPress schreiben oder setze ich diese Kentnisse voraus ? Genauso bei YAML, wie detailliert sollte ich darauf eingehen?
Da wahrscheinlich jeder, der sich für die Erstellung von WordPress Themes interessiert, bereits erste Erfahrungen gesammelt und weil YAML nicht in drei Sätzen zu beschreiben ist und es eine sehr ausführliche Dokumentation gibt, verzichte ich auf eine einleitende detaillierte Erläuterung beider Themen.
Ich werde versuchen, an den Stellen, wo man etwas tiefer in die Thematik einsteigen muss, entsprechende Erläuterungen zu geben. Diese Vorgehensweise hat auch einen netten Nebeneffekt. So hoffe ich, dass ich mit dem Tutorial schnelle Ergebnisse erziele, die man möglichst nach jedem Serienteil selbst testen kann. Bei einer längeren Einleitung würde es wahrscheinlich drei bis vier Teile dauern, bis endlich ein erstes Theme-Gerüst entstanden ist.
Wollen wir also beginnen.
Was ist YAML ?
Ein paar Worte muss ich natürlich über YAML verlieren. Die Basis des heutigen YAML in der aktuellen Version 3.1 wurde von Dirk Jesse im März 2005 entwickelt. YAML steht für „Yet Another Multicolumn Layout“. Dirk Jesse beschreibt YAML auf seiner Webseite wie folgt:
YAML ist ein (X)HTML/CSS Framework zur Erstellung moderner, flexibler Layouts auf Grundlage von float-Umgebungen. Dabei stehen ein Höchstmaß an Flexibilität für den Webdesigner und Zugänglichkeit für die Nutzer im Vordergrund.
- Basierend auf Webstandards
- Ausgerichtet auf zugängliche Webseiten
- Robustes, flexibles Layoutkonzept
- Modularer Aufbau, anwenderorienterte Funktionaliät
- Umfassende, mehrsprachige Dokumentation
Seit einiger Zeit existiert zu diesem Framework, welches im Prinzip aus diversen CSS-Dateien besteht, auch ein Generator zur Erzeugung von Basislayouts und dem entsprechenden Source Code in Form von HTML- und CSS-Dateien. Wer etwas tiefer in YAML einsteigen möchte, dem kann ich auch das ausgezeichnete Buch „CSS-Layouts – Praxislösungen mit YAML“ sehr empfehlen.
Was ist ein WordPress Theme ?
Damit die Fragen zu Beginn alle geklärt sind, kommen nun noch ein paar kurze Infos zu WordPress Themes. Als Theme wird in WordPress quasi das gesamte Layout bezeichnet, in der der Blog dargestellt wird. Hierzu gehören die verwendeten CSS-Dateien sowie alle Template Dateien. Womit wir auch gleich beim nächsten Begriff sind.
Beide schmeißt man gerne mal durcheinander. Ein Template ist ein Ausschnitt bzw. eine Komponente eines Themes und bildet das Musteraussehen eines bestimmten Bereichs. Jedes WordPress Theme hat mindestens zwei Dateien. Die Datei „style.css“ und die Template-Datei „index.php„. In der Datei „style.css“ sind alle CSS-Formatierungen untergebracht und in der „index.php“ wird das Layout der Seite beschrieben.
Normalerweise gibt es aber noch mehr Template Dateien. So werden mindestens die Templates „header.php“, „footer.php“ und „sidebar.php“ verwendet. Aber auch „post.php“ oder „comment.php“ sind häufig zu finden. Ich denke, die Namen der Dateien sagen genug aus, wofür die jeweiligen Template-Dateien zuständig sind. Im nächsten Teil der Serie gehe noch etwas detaillierter auf die Strukturierung von WordPress Themes ein.
Eine besondere Rolle spielt auch noch die Datei „functions.php“. Hier werden die Theme spezifischen Funktionen hinterlegt. So ist hier zum Beispiel der Funktionsaufruf zur Definition der Sidebar als widgetable zu finden.
So, für den Start sollten die Erläuterungen zunächst genügen. Kommen wir nun zu der Vorbereitung unserer Umgebung, damit wir das Theme direkt in WordPress ausprobieren und weiterentwickeln können.
Vorbereitung der Theme-Entwicklungsumgebung
Theme-Verzeichnis anlegen
Eifrige Leser meines Blogs werden sich hoffentlich an meinen Artikel „WordPress Testversion auf USB-Stick installieren“ erinnern. Nun ist die Zeit gekommen, dass wir diese Installation benötigen. Natürlich muss man WordPress nicht auf dem USB Stick nutzen. Eine lokale Installation entsprechend der Anleitung geht natürlich auch.
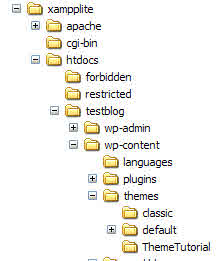
Zuerst erstellen wir uns einen neuen Theme-Ordner „ThemeTutorial“ (oder wie immer ihr ihn nennen wollt). Dieser Ordner gehört in das Verzeichnis „?:/xampplite/htdocs/testblog/wp-content/themes“. Wobei das „?“ für euren Laufwerksbuchstaben steht und „testblog“ für euer WordPress Verzeichnis steht. Rechts im Bild ist die Verzeichnisstruktur zu sehen.
Nun haben wir ein Entwicklungsverzeichnis angelegt, welches genau dem Platz entspricht, wo normalerweise die fertigen Themes hin gehören. Aber Vorsicht ! So lange wir noch keine Dateien mit sinnvollem Inhalt in dem Template Verzeichnis haben, sollte man in WordPress nicht auf dieses Theme umschalten. – Man sieht nämlich nur einen leeren Browser und kann sich somit auch nicht mehr in die Admin-Oberfläche einloggen.
Allerdings funktioniert ein Umschalten erst, wenn alle Basisdateien vorhanden sind. Wer es trotzdem nicht sein lassen kann, hier die URL für das Admin-Login „http://localhost/testblog/wp-admin/“.
Installation der YAML Dateien
Nun benötigen wir noch die YAML-Dateien. Diese können wir natürlich auf der Internetseite von YAML direkt herunterladen. Hier sollte man sich auch die Dokumentation besorgen.
Ein Wort noch zu den Lizenzbestimmungen von YAML. Das Framework ist unter der Creative Commons Attribution 2.0 Lizenz (CC-A 2.0) veröffentlicht. Somit ist das Framework sowohl kommerziell als auch nicht-kommerziell einsetzbar. Einzige Bedingung ist die Verlinkung auf „www.yaml.de“.
Auch das Theme, welches im Rahmen dieses Tutorials entsteht und welches ich als Download anbieten werde, entspricht somit dieser Lizenz. Bei Verwendung des Themes muss auch ein Link auf meinen Blog gesetzt werden.
Nach dem Herunterladen von YAML sollte das ZIP-File erstmal entpackt werden. Hier sind einige Dateien zu finden, die wir im Moment nicht benötigen. Der wichtigste Ordner ist „yaml“, den wir nun auch in unser Theme-Verzeichnis kopieren.
Während unseres Tutorials werden wir Dateien in diesem Verzeichnis nicht verändern. Wenn eine neue YAML Version erscheint, kann man das entsprechende Verzeichnis einfach mit der neuen Version überschreiben, ohne dass eigene Änderungen davon betroffen sind. Also „Finger weg“ von diesem Ordner.
Die eigentliche Vorbereitung ist damit abgeschlossen. Nun können wir uns an die Erstellung des Themes begeben. Ich hoffe, es nicht bereits zu viel für den ersten Teil ? Aber wir wollen doch möglichst ein erstes Ergebnis haben – oder ?
Das Layout
Fragen zum Layout
Die wichtigste Frage, die wir uns nun stellen müssen, ist die des Basis Layouts. Soll es ein Zweispalter werden, die Sidebar links oder rechts. Soll die Sidebar evtl. geteilt werden ? Mit diesen und weiteren Fragen beginnt in der Regel ein Theme-Projekt.
Da wir ja heute jedoch nur ein erstes einfaches Theme testen wollen, werde ich mich zunächst auf ein möglichst simples Beispiel Theme beschränken. Dieses soll auch nur dazu dienen, ein erstes Theme zu haben, mit dem man vielleicht schon ein wenig herumspielen kann.
Euer Wunschlayout
In die Erstellung des eigentlichen Themes würde ich euch gerne mit einbinden. Interessiert euch die Erstellung eines bestimmten Layouts (möglichst nicht zu kompliziert). Oder hat jemand eine Vorstellung von einem Layout, welches er einmal für seinen Blog umsetzen wollte?
Sendet mir eure Vorschläge einfach per Mail oder besser noch, beschreibt sie als Kommentare. Dann haben alle etwas davon und vielleicht entsteht so ein gemeinsames „Wunschlayout“. Ich versuche dann ein geeignetes Layout aus den Vorstellungen zu entwickeln, welches ich in den nächsten Teilen nutzen werde.
Ein simples Mini Layout
Also das heutige Layout wird zunächst komplett ohne Spalten auskommen und dient nur dazu, die Artikel anzuzeigen. Wir verzichten auch auf Header, Footer und die Navigationsleiste.
Damit wir auch den Generator von YAML kennen lernen, werden wir zur Erstellung der beenötigten Dateien den „YAML Builder“ verwenden. Dieser stellt sich nach dem Aufruf wie folgt dar:
Für unser Layout nehmen wir nun folgende Einstellungen vor:
- Reiter „Basics“: Layout Preset auf „Freestyle“ einstellen
- Reiter „Extended“: Optional Layout Elements: „header“, „footer“ und „nav“ ausschalten
Das Ergebnis sieht wie folgt aus:
Jetzt können wir uns den Code mit dem Button „Get Code“ besorgen. Zunächst kopieren wir uns den XHTML-Code (hierzu auf „views plan text“ gehen). Den HTML-Code fügen wir in eine leere Datei ein und speichern diese unter dem Namen „index.php“ in unser Theme Verzeichnis.
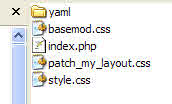
Wir erinnern uns, mindestens diese Template-Datei brauchen wir für ein WordPress  Theme. Gleiches machen wir nun mit der CSS-Datei aus dem YAML-Builder. Den Code in eine neue Datei kopieren und unter dem Namen „style.css“ in das Theme Verzeichnis speichern (dies war die andere wichtige Datei). Nun noch genauso mit den beiden Dateien „basemod.css“ und „patch_my_layout.css“ verfahren. Diese Dateien nennen wir genauso, wie der YAML Builder dies vorgegeben hat. Die Datei „basemod.css“ enthält die CSS-Tags, die für die Seiten Struktur benötigt werden. Die Datei „patch_my_layouts.css“ enthält spezielle Hacks, damit das Layout insbesondere auch in älteren Microsoft Browsern läuft.
Theme. Gleiches machen wir nun mit der CSS-Datei aus dem YAML-Builder. Den Code in eine neue Datei kopieren und unter dem Namen „style.css“ in das Theme Verzeichnis speichern (dies war die andere wichtige Datei). Nun noch genauso mit den beiden Dateien „basemod.css“ und „patch_my_layout.css“ verfahren. Diese Dateien nennen wir genauso, wie der YAML Builder dies vorgegeben hat. Die Datei „basemod.css“ enthält die CSS-Tags, die für die Seiten Struktur benötigt werden. Die Datei „patch_my_layouts.css“ enthält spezielle Hacks, damit das Layout insbesondere auch in älteren Microsoft Browsern läuft.
Unser Theme Verzeichnis sollte nun aussehen, wie rechts abgebildet.
Das erste Basis Theme
Einmal tief Luft holen, wir nähern uns dem heutigen Ziel. Nachdem nun alle Dateien vorliegen, die wir für ein erstes einfaches Theme benötigen, müssen wir nun noch ein wenig WordPress Code einfügen. Denn irgendwie müssen die Artikel auch angezeigt werden.
Die Datei style.css
Wie bereits mehrfach erwähnt, wird die Datei „style.css“ in jedem WordPress Theme benötigt. Aus dieser Datei liest WordPress auch die Beschreibung aus, die im Theme-Bereich angezeigt wird. Damit der Code in unserer Datei „style.css“ für unsere Verzeichnisstruktur richtig funktioniert, müssen wir noch ein paar Änderungen vornehmen.
Zunächst können wir die „Import“-Zeile für das Drucklayout löschen. Die benötigen wir nicht. Auch die Zeile mit dem Import der Datei „content.css“ können wir löschen. Nun ersetzen wir noch die Zeichen „..“ durch „core“ in der Zeile für den Import der „base.css“. Schliesslich soll ja die richtige Datei aus dem „core“-Verzeichnis geladen werden. In der Zeile für den Import der Datei „basemod.css“ entfernen wir einfach den Pfad, da die Datei „basemod.css“ im gleichen Verzeichnis liegt, wie die Datei „style.css“. Nun sollte die Datei „style.css“ wie folgt aussehen:
/* import core styles | Basis-Stylesheets einbinden */
@import url(yaml/core/base.css);
/* import screen layout | Screen-Layout einbinden */
@import url(basemod.css);
Wo wir gerade dabei sind, die Pfade richtig zu setzen, sollten wir das auch in der Datei „patch_my_layout.css“ machen. Hier muss in der Zeile mit dem Import alles bis zu „yaml“ entfernt werden. Die Zeile sollte dann so aussehen: „@import url(yaml/core/iehacks.css);“
WordPress Template Tags
Vorbereitung der Datei index.php
Nun kommen wir langsam dazu, die Funktionen zur Anzeige von Artikeln in unser Basis Template einzubauen. Normalerweise strukturiert man das Theme in mehrere Template Dateien, wie oben bereits erwähnt. Wir belassen es aber heute bei einer Datei (index.php), da ich nur das Grundprinzip darstellen will und eine erste Anzeige von Artikeln umgesetzt werden soll.
Damit Daten in einem Theme angezeigt werden, benötigt man unter anderem die Template Tags von WordPress. Hierbei handelt es sich quasi um „Funktionen“, die Daten z.B. aus der Datenbank ermitteln und die Werte im Template an der Stelle positionieren, wo das Tag zu finden ist. Bei Template Tags können auch Parameter übergeben werden. Der Aufruf erfolgt quasi als php-Code.
Gehen wir also nun in unsere Datei „index.php“ und schauen uns diese etwas genauer an. Neben allgemeinen Header-Definitionen für eine XHTML-Seite finden wir hier auch zwei Zeilen, die unsere Stylesheet Dateien einbinden. Hier müssen wir wieder Hand anlegen, da natürlich nicht die richtien Verzeichnisse angesprochen werden. Die erste „<link>“-Zeile soll unsere Datei „style.css“ einbinden. Hierzu ersetzen wir diese Zeile durch folgende Zeile
<link href="<?php bloginfo('stylesheet_url'); ?>" rel="stylesheet" type="text/css"/>
Dann kommt noch eine Zeile, die nur zum Tragen kommt, wenn ein Explorer vor Version 7 verwendet wird. Die Zeile ersetzen wir durch folgende Zeile:
<link href="<?php bloginfo('stylesheet_directory');?>/patch_my_layout.css" rel="stylesheet" type="text/css" />
Einbau der „Artikel“-Loop
Nun kommen wir zur Defnition der eigentlichen Seitenstruktur. In diesem Teil möchte ich noch nicht näher darauf eingehen. Wir kämpfen uns vor bis zum Eintrag „<div id=“main“>“. Dies div-Container umschliesst den Hauptbereich der Seite, in dem der eigentliche Inhalt platziert werden solltee.
An dieser Stelle fügen wir nun die sogenannte „Loop“ von WordPress ein. Hierbei handelt es sich um die Schleifenanweisung mit den Tags zur Darstellung aller Artikel. Diese „Loop“ ist daher in jedem WordPress Theme zu finden. Dieser Code sollte danach in an der entsprechenden Stelle stehen
<div id="main">
<?php if (have_posts()) : while (have_posts()) : the_post(); ?>
<?php the_date('','<h2>','</h2>'); ?>
<h3><a href="<?php the_permalink() ?>"><?php the_title(); ?></a></h3>
<?php the_content(); ?>
<?php endwhile; ?>
<?php endif; ?>
</div>
In dieser „Loop“ geben wir nun alle Artikel aus. Zu jedem Artikel wird das Datum mit dem Tag „the_date“ asugegeben. Mit dem Tag „the_permalink“ wird die URL zum Artikel ausgegeben. Der Titel eines Artikels wird dem Tag „the_title“ ausgegeben. Schließlich wird noch mit dem Tag „the_content“ der eigentliche Inhalt dess jeweilgen Artikels ausgegeben. Nähere Erläuterungen zu den Tags im nächsten Teil.
Bevor wir nun das Theme erstmals testen sollten wir noch den Link zum Admin-Login einfügen. Sonst kommen wir nicht mehr so einfach in die Admin-Oberfläche von WordPress zurück.
Hierzu nutzen wir den Link „login“ der im Bereich der „Navigation“ als Beispiel bereits vorhanden ist. Hier ersetzen wir das „#“ durch „/testblog/admin“. Damit haben wir das erste simple Theme auf Basis von YAML erstellt. Nachdem wir das Theme in WordPress ausgewählt haben, sollte die Ausgabe wie folgt aussehen:
Der bisher einzige Artikel nach einer WordPress Installation wird angezeigt. Ihr könnt ja noch ein paar Beispielartikel erstellen, damit ihr seht, dass die Loop auch wirklich funktioniert.
Ich hoffe, dass euch dieser erste Einstieg in die Theme-Erstellung mit YAML gefallen hat und freue mich auf entsprechende Kommentare und auch Hinweise auf Unklarheiten oder Fehler. Wie bereits erwähnt, Ideen für ein Layout, welches wir hier in den nächsten Serienteilen entwickeln wollen, sind gerne gesehen.
 Jürgen's Technik-Welt Smart Home, Technik, Internet, Mobile, Apps
Jürgen's Technik-Welt Smart Home, Technik, Internet, Mobile, Apps



Danke für das Tut, es war nur noch eine Zeit, da YAML ein wirklich ordentliches Framework ist. Fehlt eigentlich nur das der YAML-Builder es als WP Theme anbietet…