Nachdem wir im letzten Teil des Tutorials unsere Designskizze in die YAML-Struktur übertragen hatten, kommt heute etwas Inhalt in unser Theme.
Doch zuvor wollen wir uns noch einem kleinen Problem widmen, welches wir im letzten Teil noch nicht gelöst haben. Entsprechend der Designskizze soll sich die Sidebar über die komplette rechte Seite bis zur Fußzeile erstrecken. Sie muss also auch rechts vom Headerbereich positioniert werden.
Für die Lösung dieses Problems müssen wir die Struktur des bisherigen YAML-Codes ein wenig anpassen. Schauen wir uns dafür zunächst an, wie die aktuellen CSS-Container strukturiert sind.
1 2 3 4 5 6 7 8 9 10 11 12 | <div class="page_margins">...<div class="page">......<div id="header" role="banner"> </div>......<div id="nav" role="navigation"> </div>...... <div id="main">.........<div id="col1"> </div>.........<div id="col2"> </div>.........<div id="col3"> </div>......</div>......<div id="footer"> </div>...</div></div> |
Wie man schnell erkennt, liegt der Container „col3“, der die Sidebar bildet innerhalb des Containers „Main“. Der Header-Container jedoch liegt außerhalb des Bereiches. Damit nun der Header- und der Nav-Container links von der Sidebar angeordnet werden können, müssen wir nun den Start des Main-Containers verschieben.
Wir löschen diese Zeile also in der Datei „index.php“ und fügen sie in die Datei „header.php“ ein. Hier kommt sie zwischen den „div page“ und „div header“ Eintrag. Zusätzlich fügen wir in der Datei „basemod.css“ noch den Eintrag „width : 65; float : left;“ in die Deklaration des Header-Containers ein. Der nav-Container muss auch geändert werden. Dieser ist jedoch bisher nur in den Core-Dateien von YAML deklariert. Deshalb fügen wir nun eine neue Zeile in der Datei „basemod.css“ ein.
Die Einträge in dieser Datei sollten jetzt wie folgt aussehen:
1 2 3 4 5 6 7 8 9 | #header {color:#000;background:#fff repeat-x top left;padding:45px 2em 1em 20px;width : 65%;float : left;}#nav {float : left; width : 65%;} |
Bevor wir uns nun der Einbindung von Inhalt in unser WordPress Theme zuwenden, positionieren wir noch die „Top-Navigation“ in die Sidebar. Hierzu entfernen wir die entsprechenden Zeilen aus dem Header-Bereich in der Datei „header.php“ und fügen diese in den „col3“-Container der Datei „sidebar.php“ ein. Diese Datei sieht nun wie folgt aus:
1 2 3 4 5 6 7 8 9 10 11 12 | <!-- begin: #col3 static column --><div id="col3" role="main"><div id="col3_content" class="clearfix"><div id="topnav" role="contentinfo"><span><a href="#">Login</a> | <a href="#">Contact</a> | <a href="#">Imprint</a></span></div><h2>Column #col3</h2></div><div id="ie_clearing"> </div><!-- End: IE Column Clearing --></div><!-- end: #col3 --> |
Schauen wir uns nun wieder das Preview unseres Themes an, so sollte es wie folgt aussehen:
Die WordPress Loop in das Theme einbauen
Bevor wir nun weitere WordPress Funktionen zur Anzeige von Bloginhalten in unser Theme einbauen, löschen wir erst einmal die vorbelegten Beispieltexte aus unseren Dateien. Also die ganzen „Lore ipsum“-Texte aus der „index.php“ und der „sidebar.php“ löschen und schön aufpassen, dass nicht irgendein „div“-Eintrag dabei gelöscht wird.
Blogtitel integrieren
Zu Beginn fügen wir unseren Blogtitel in den Headerbereich ein. Um ein mögliches Hintergrundbild kümmern wir uns noch später, wenn wir die eigentlichen CSS-Eigenschaften optimieren und auf die farbliche Gestaltung des Themes eingehen.
Wir öffnen also jetzt die Datei „header.php“. Dort ist noch aus dem YAML-Beispielprojekt eine Titelzeile im Header-Container eingetragen. Die entsprechenden Zeilen löschen wir und ersetzen sie durch folgende Zeilen:
1 2 3 4 5 | <div id="header" role="banner"><h1><a href="<?php echo get_option('home');?>/"><?php bloginfo('name'); ?></a></h1><div class="description"><?php bloginfo('description'); ?></div></div> |
Mit der WordPressfunktion „get_option()“ wird ein Eintrag aus der Options-Tabelle gelesen. Dort sind eine Reihe von Einstellungen zu einem Blog hinterlegt. Als Parameter erhält die Funktion den Namen einer Option, dessen Wert ermittelt werden soll. In unserem Beispiel wollen wir den Blognamen als Titel darstellen.
Weiterhin haben wir mit dem Parameter „home“ die URL des Blogs ermittelt. Damit haben wir den Titel mit einem Link auf die „Home-Adresse“ versehen. Schließlich haben wir die „description“ noch als Untertitel dargestellt.
Artikel anzeigen
Nun kommen wir endlich zur wichtigsten Funktionalität eines WordPress Blogs. Der sogenannten „loop“. Diese „loop“ ist die Schleife zur Darstellung aller Artikel, so wie man es von einer Startseite her kennt. Den nachfolgenden Code tragen wir nun in die Datei „index.php“ ein. Er kommt in den Container „col2_content“. Die Datei sollte also jetzt wie folgt aussehen:
1 2 3 4 5 6 7 8 9 10 11 12 13 | <div id="col2_content" class="clearfix"><?php if (have_posts()) : ?><?php while (have_posts()) : the_post(); ?><div <?php post_class(); ?> id="post-<?php the_ID(); ?>"><h2><a href="<?php the_permalink() ?>" rel="bookmark" title="<?php the_title_attribute()); ?>"><?php the_title(); ?></a></h2><?php the_content(__'mehr... »'); ?></div><?php endwhile; ?><?php else : ?><h2><?php _e('Nichts gefunden', 'kubrick'); ?></h2><p><?php _e('Schade, leider gibt es hier keinen Artikel', 'kubrick'); ?></p><?php endif; ?></div> |
Schauen wir uns den Code nun etwas genauer an. Die Schleife, die feststellt, ob ein Artikel vorhanden ist und dann für jeden Artikel ausgeführt wird startet wie folgt:
1 | <?php if ( have_posts() ) : while ( have_posts() ) : the_post(); ?> |
In der Codezeile, die direkt nach dem Schleifenbeginn folgt, wird ein DIV-Container gestartet, in dem ein einzelner Artikel ausgegeben wird. Die Funktion „post_class“ ist neu seit Version 2.7 und dient der Ausgabe von Klassendefinition zu Formatierung des Containers. Darauf gehen wir in einem späteren Teil des Tutorials nochmals genauer ein.
Mit der Funktion „the_id“ wird die ID des Artikels ausgegeben. Hier wird sie genutzt, um ein eindeutiges Blockelement im HTML Code zu erzeugen. Damit könnte man theoretisch jedem Artikel ein eigenes aussehen verpassen, wird in der Praxis aber eher nicht dafür verwendet.
Nun folgt die Ausgabe des Titels als Link. Mit der Funktion „the_title_attribut“ wird der Titel als reiner Text ausgegeben. Er enthält keinerlei HTML Tags oder andere Formatierungen. Wir nutzen die Funktion für den „Tooltip“ des Titels also die Anzeige, wenn man mit der Maus über den Titel fährt.
Die Funktion „the_title“ muss ich wahrscheinlich nicht näher erläutern. Damit wird wiederum der Titel des Artikels ausgegeben.
Nun kommt die Funktion „the_content„, die dafür sorgt, dass der Artikelinhalt ausgegeben wird. Wir haben ihr noch einen Parameter mit übergeben. Nutzt man in seinen Artikeln das „– more –“ Tag, dann gibt die Funktion nur den Text bis zu dieser Stelle aus. Unser Parameter dient nun dazu, dass der definierte Text als „more-link“ erscheinen wird.
An dieser Stelle möchte ich ganz kurz die Funktionen „__“ und „e__“ erläutern, die noch mehrfach auftauchen werden. Diese „Funktionen“ dienen dazu, die Texte in einem Theme mehrsprachig darzustellen. Diese Funktionen suchen den angegeben Text in einer Übersetzungsdatei und geben dann den Text für die eingestellte Sprache zurück. „__“ gibt dabei den String als return-Wert zurück und „e__“ gibt den String in einem „echo“-Befehl aus. Diesem Thema werden wir uns auch nochmals während des Tutorials zuwenden.
Kommen wir zu den letzten beiden Zeilen des Codes. Diese werden ausgeführt, wenn kein Artikel gefunden wurde. Das kann zum Beispiel passieren, wenn gar ein Artikel im Blog vorhanden ist oder wenn z.B. eine Suche ausgeführt wurde, die kein Ergebnis geliefert hat. Wir geben an dieser Stelle zunächst nur einen Hinweistext aus.
Login Link einbauen
Damit wir auch noch in die Adminoberfläche unseres Blogs kommen, wenn wir nun unser Theme das erste Mal aktivieren, müssen wir noch den Login-Link einbauen. Diesen bauen wir in die Topnavigation ein, die wir ja vorhin in die Sidebar integriert hatten.
Der Login- bzw. Abmelde-Link wird mit der Funktion „wp_loginout“ eingefügt. Wir ersetzen einfach den login-Link aus dem Beispielprojekt mit dieser Funktion. Die anderen Einträge lassen wir zunächst als Beispiel bestehen. Die Zeile sollte jetzt wie folgt aussehen:
1 2 3 | <div id="topnav" role="contentinfo"><span><?php wp_loginout(); ?> | <a href="#">Contact</a> | <a href="#">Imprint</a></span></div> |
Theme aktivieren
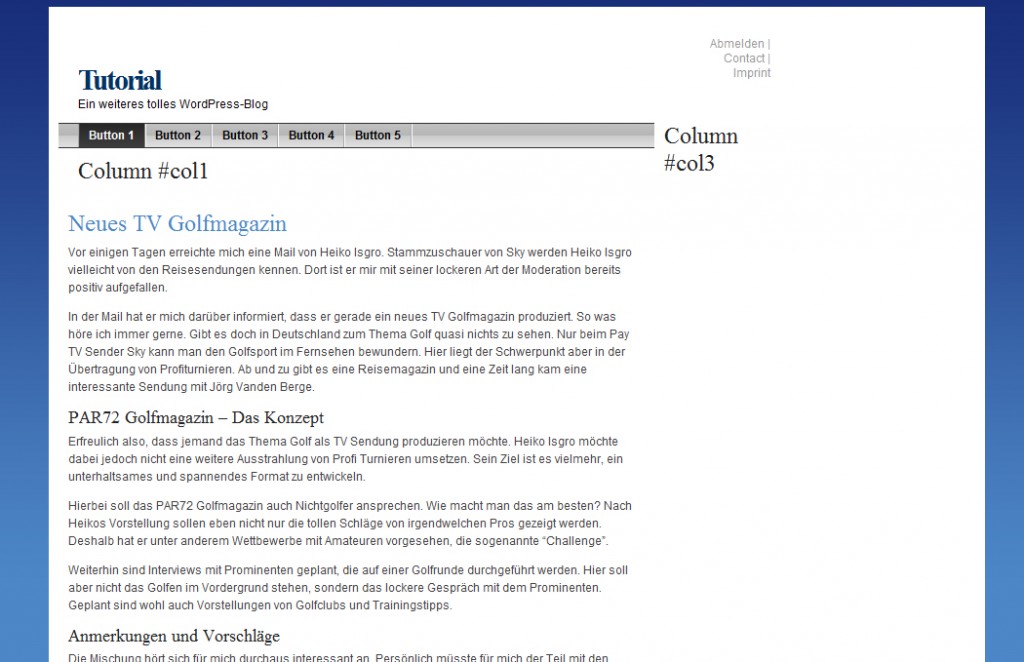
Nun ist es endlich vollbracht. Jetzt können wir das erste Mal unser Theme in unserem Testblog aktivieren und sehen, was bei unseren Anpassungen heraus gekommen ist. Mein Tutorial Blog, bei dem ich ja die Artikel meines Golfblogs importiert hatte, sieht nun folgendermaßen aus:
Zugegeben, eine Schönheit ist unser Theme im Moment noch nicht. Also werden wir uns im nächsten Teil hierum ein wenig kümmern.
Nachdem das Grundgerüst nun steht und die Artikel auf der Startseite angezeigt werden, werden wir die Gestaltung des Themes ein wenig optimieren. Wir kümmern uns um die Ausrichtung, eine sinnvolle Größe der einzelnen Elemente und definieren ein paar zusätzliche Bereiche sowie CSS-Eigenschaften, damit die Startseite dann etwas attraktiver wird.
Wie immer gilt, fragen beantworte ich gerne in den Kommentaren. Natürlich habe ich auch diesmal wieder den aktuellen Stand unseres Beispielprojekts als zip-Datei bereit gestellt. Diese enthaltenen Dateien müssen wieder in das „css“-Verzeichnis entpackt werden. Die alten Dateien können überschrieben werden.
[ad] [serialposts] Jürgen's Technik-Welt Smart Home, Technik, Internet, Mobile, Apps
Jürgen's Technik-Welt Smart Home, Technik, Internet, Mobile, Apps